标题
步骤5 -- Bootstrap 导航栏的选择和应用
clq
浏览(326) -
2017-06-25 18:04:09 发表
编辑
关键字:
Bootstrap 导航栏种类非常多
Bootstrap 的控件很多,为什么要先介绍导航栏呢? 其实不为什么,这是我们网站的页面布局改造用到的顺序而已,不过其他的网站步骤也会是差不多的.
各种导航栏的效果可以看
http://www.runoob.com/bootstrap/bootstrap-navbar.html
这里经过一番折腾最终还是选择了默认的导航栏,在教程中看着很普通,但它还有一个特别的功能,是在屏幕缩小时能显示为弹出式的按钮菜单.
这个功能直接导致我放弃了响应式导航(Responsive Nav)插件,因为后者的这个插件配置起来还是内容太多了,默认的导航栏要简洁得多.
最终的代码如下,其中大部分代码还是链接内容和一些修饰的 css:
<div>
<nav class="navbar navbar-default" role="navigation" style="border:1px solid; border-color:#E5E5E5; border-radius:0px;">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">淘桂林 >></a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">旅游</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">小店</a></li>
<li><a href="#">新景点</a></li>
<li><a href="#">小宝贝</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
clq
2017-06-25 18:09:16 发表
编辑
<div>
<nav class="navbar navbar-default" role="navigation"">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">淘桂林</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">旅游</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">小店</a></li>
<li><a href="#">新景点</a></li>
<li><a href="#">小宝贝</a></li>
</ul>
</div>
</div>
</nav>
</div>
clq
2017-06-25 18:14:42 发表
编辑

pc 上的显示效果如下,大家可以看到这实际上就已经有弹出菜单效果了(在java按钮下):
clq
2017-06-25 18:28:50 发表
编辑

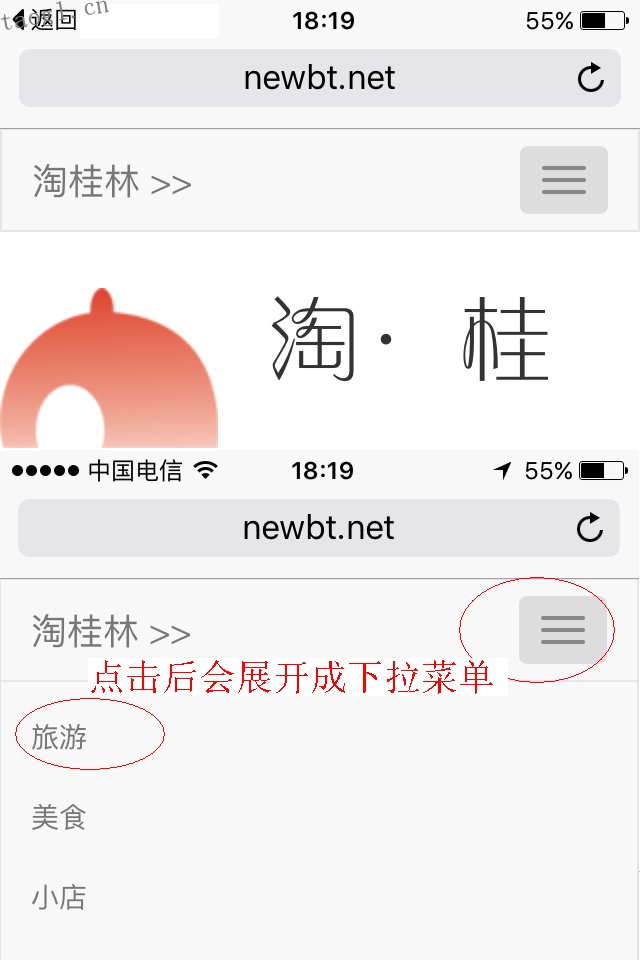
手机上的效果则更加神奇,如图,菜单会缩小成一个按钮,点击后才会展开,简单的几行代码能实现这样的效果实在是令人叹为观止:
guest
2022-04-19 11:46:29 发表
编辑
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)
NEWBT官方QQ群1: 276678893
可求档连环画,漫画;询问文本处理大师等软件使用技巧;求档softhub软件下载及使用技巧.
但不可"开车",严禁国家敏感话题,不可求档涉及版权的文档软件.
验证问题说明申请入群原因即可.
Copyright © 2005-2017 clq, All Rights Reserved
CLQ工作室 版权所有
